How can we improve the processes for taking online donations?
Step One Charity is an Exeter-based charity supporting local people who may have a mental health condition or hidden disability offering a range of services which encourage people.
case study:
scope:
skills:
tools:
timeline:
Develop, design and create the content for a new suite of pages encouraging online donations via the SOC website
Sole UX design project
Wireframe sketches, XD mockup and prototypes, website page creation through CMS for Wordpress site
Adobe XD, Elementor Pro
12-week project from June to August 2021
problem
solution
The existing donate page on the SOC website connected to an external Virgin Giving page. Online donations could not be made directly through the website.
SOC signed up to a charity-specific CRM system, Donorfy, which created the capability for the charity to take online donations using a Stripe integration. A new suite of website pages would guide donors through the various options to make a donation online.
research
I undertook some extensive competitor analysis of both large and small charity websites and established a set of best practice guidelines.
donorfy and stripe integrations
I fully implemented the Donorfy and Stripe website integrations and performed the back-office setup of the marketing and payment functions of the Donorfy CRM system. After performing some in-house testing on the back-office functions and confident that the website had the capacity to take online payments I turned to creating the content.
developing, designing and creating the content
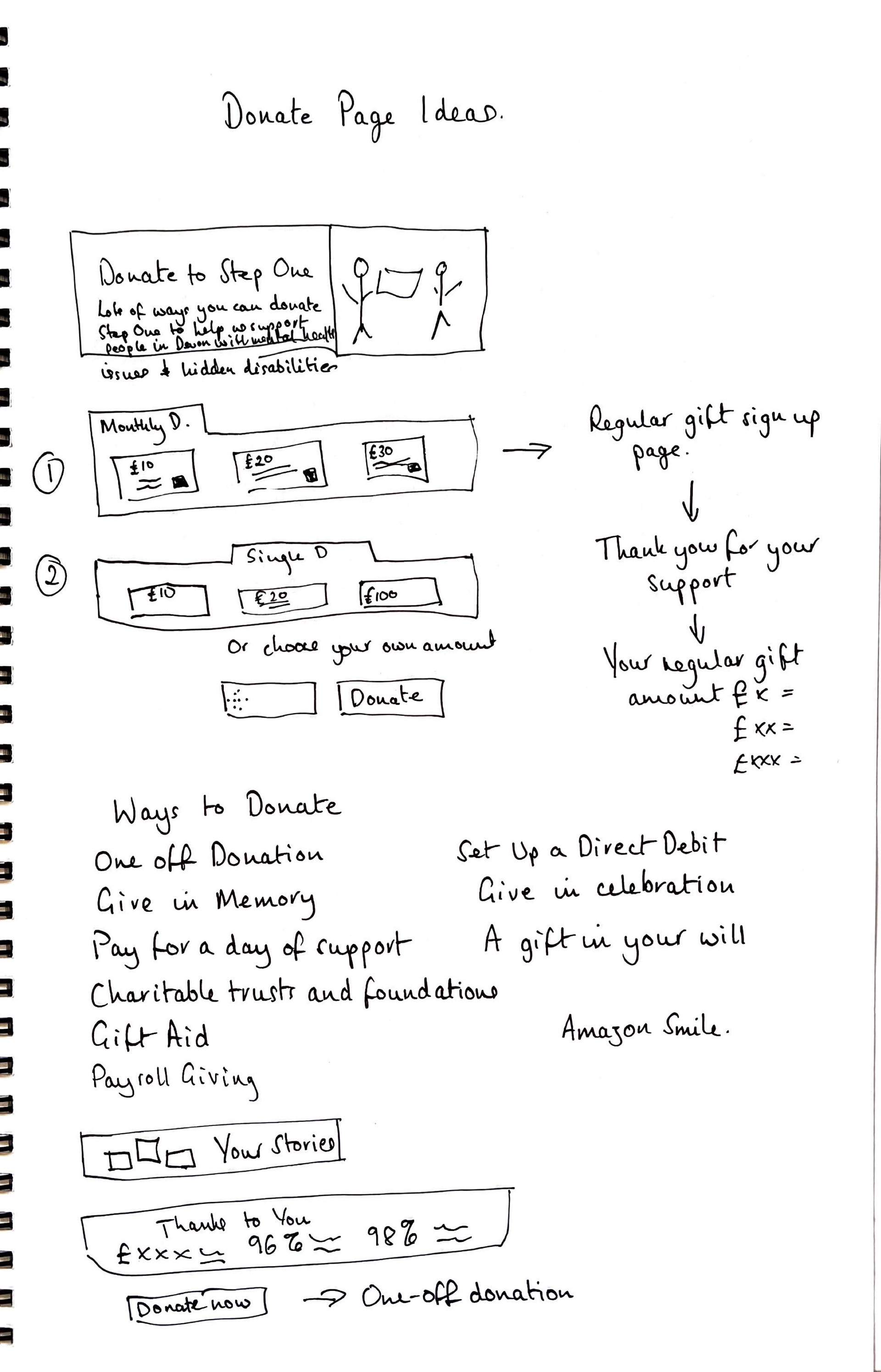
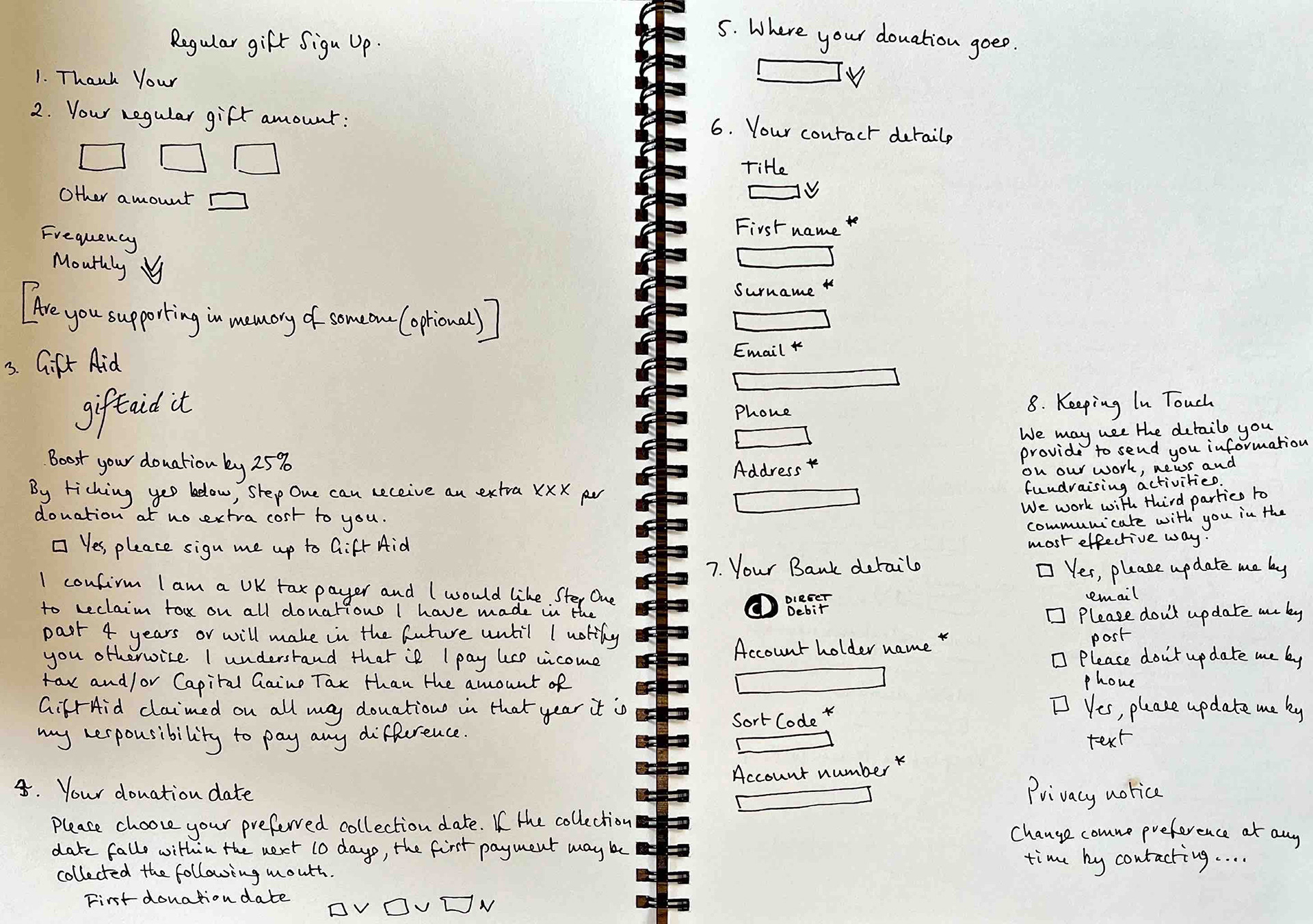
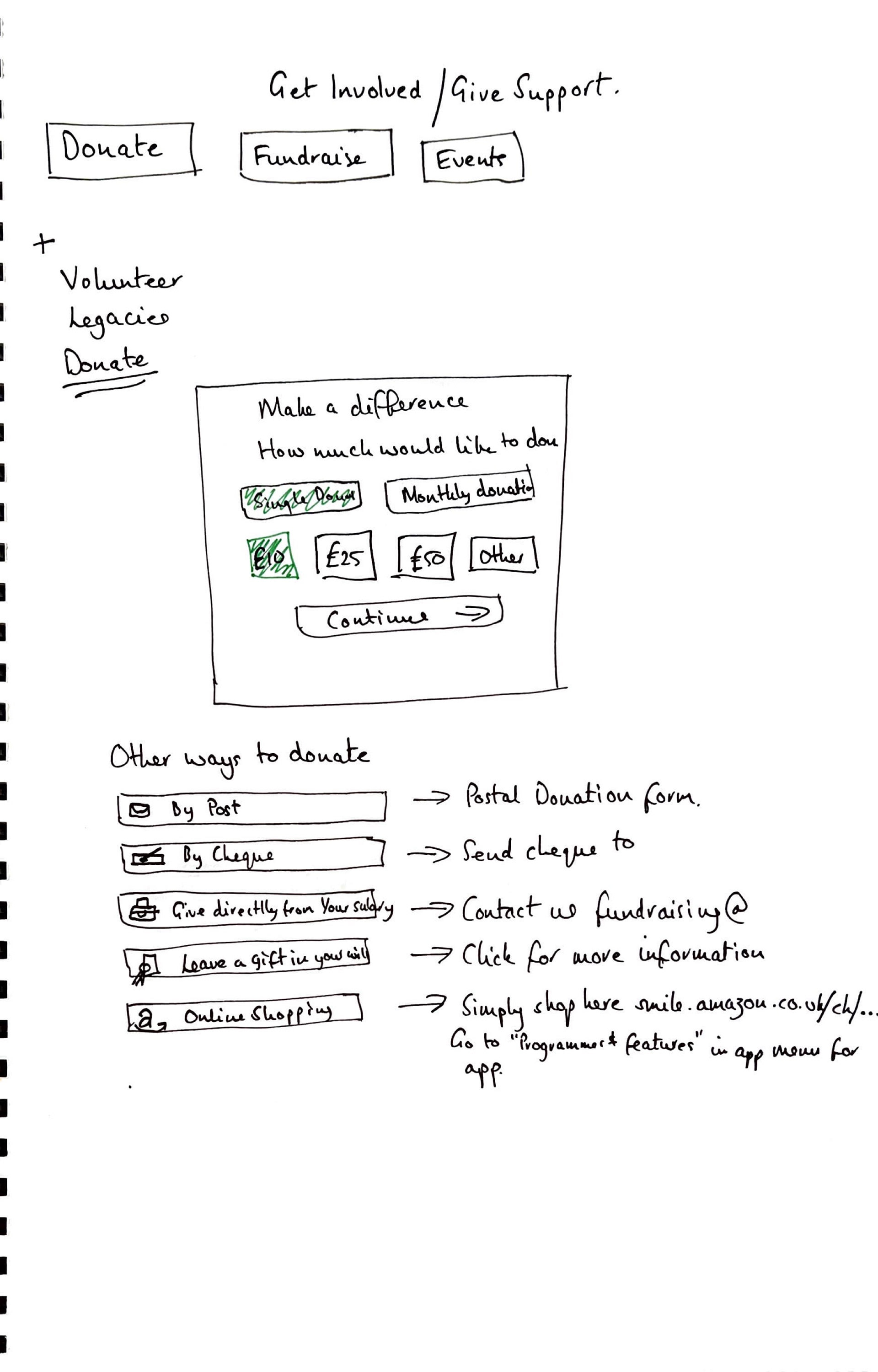
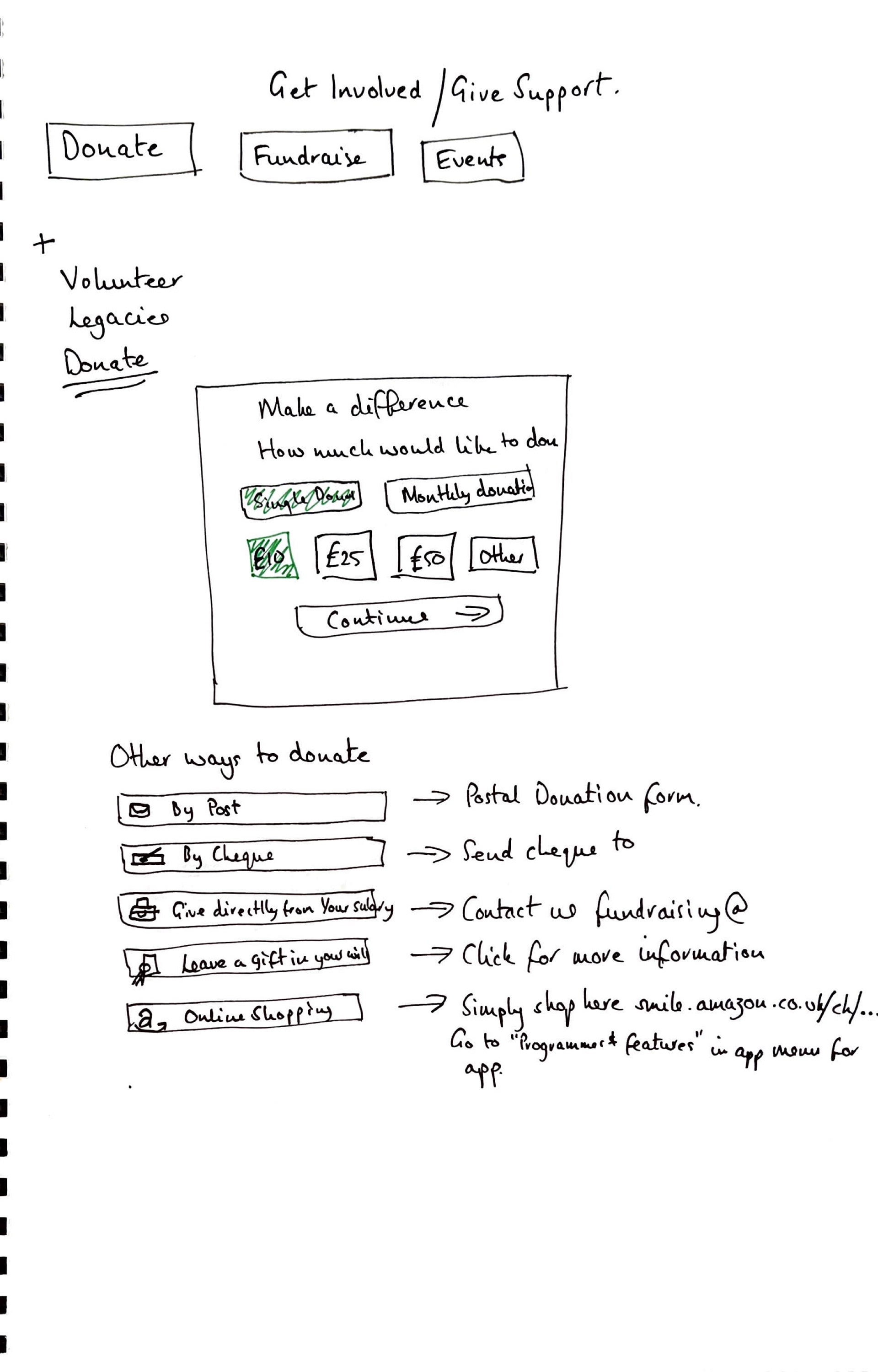
Using the best practice principles, I created some wireframe sketches for a new suite of interconnecting webpages designed to guide website users through a range of donation-related activities and I created user flows for the specific user goals of making an online donation, signing up to a SOC fundraising event, and accessing the information for users to create their own fundraising events. I also developed the content for the associated assets, such as the fundraising pack which I tasked the digital comms assistant with designing.




creating prototypes
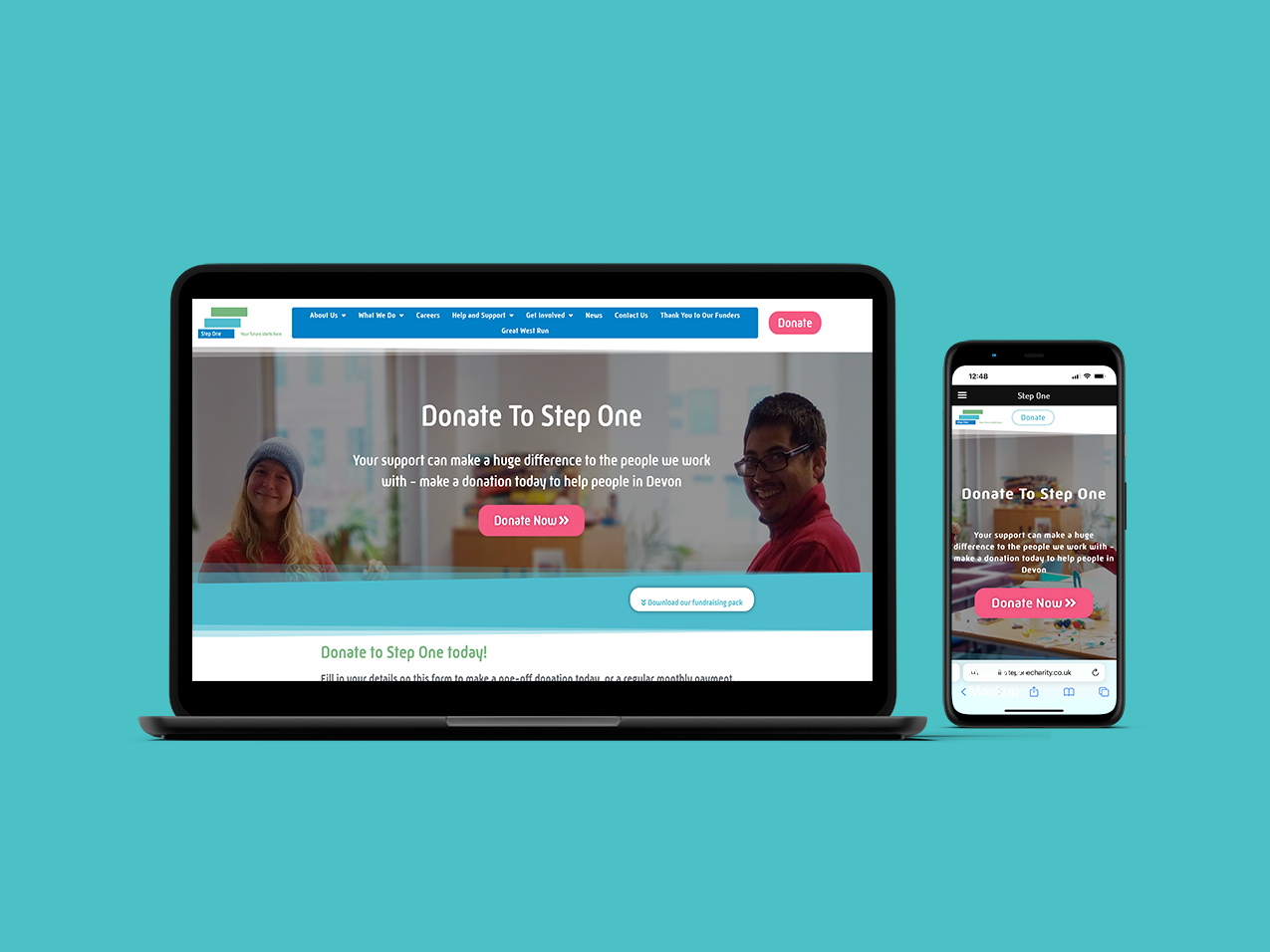
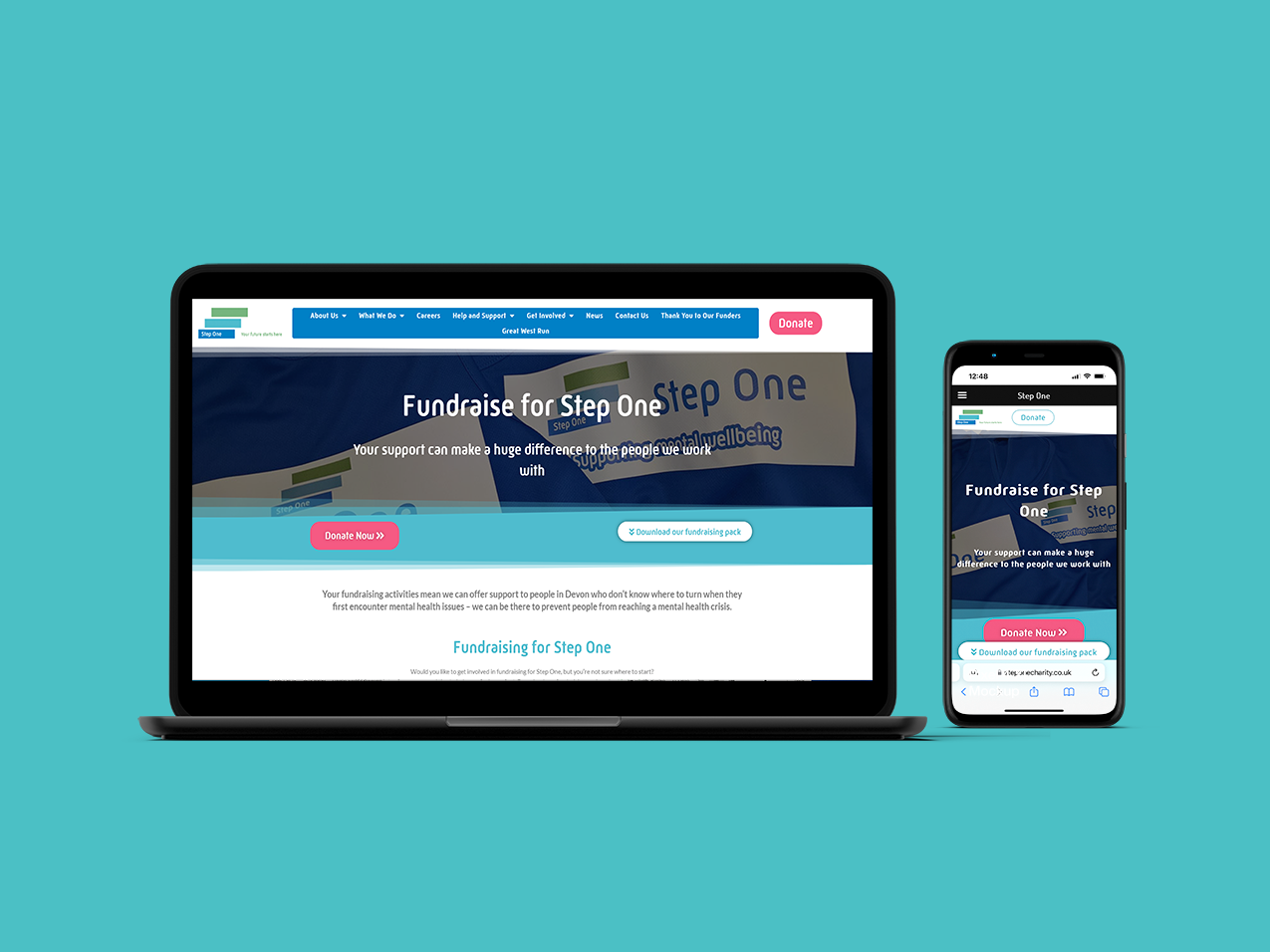
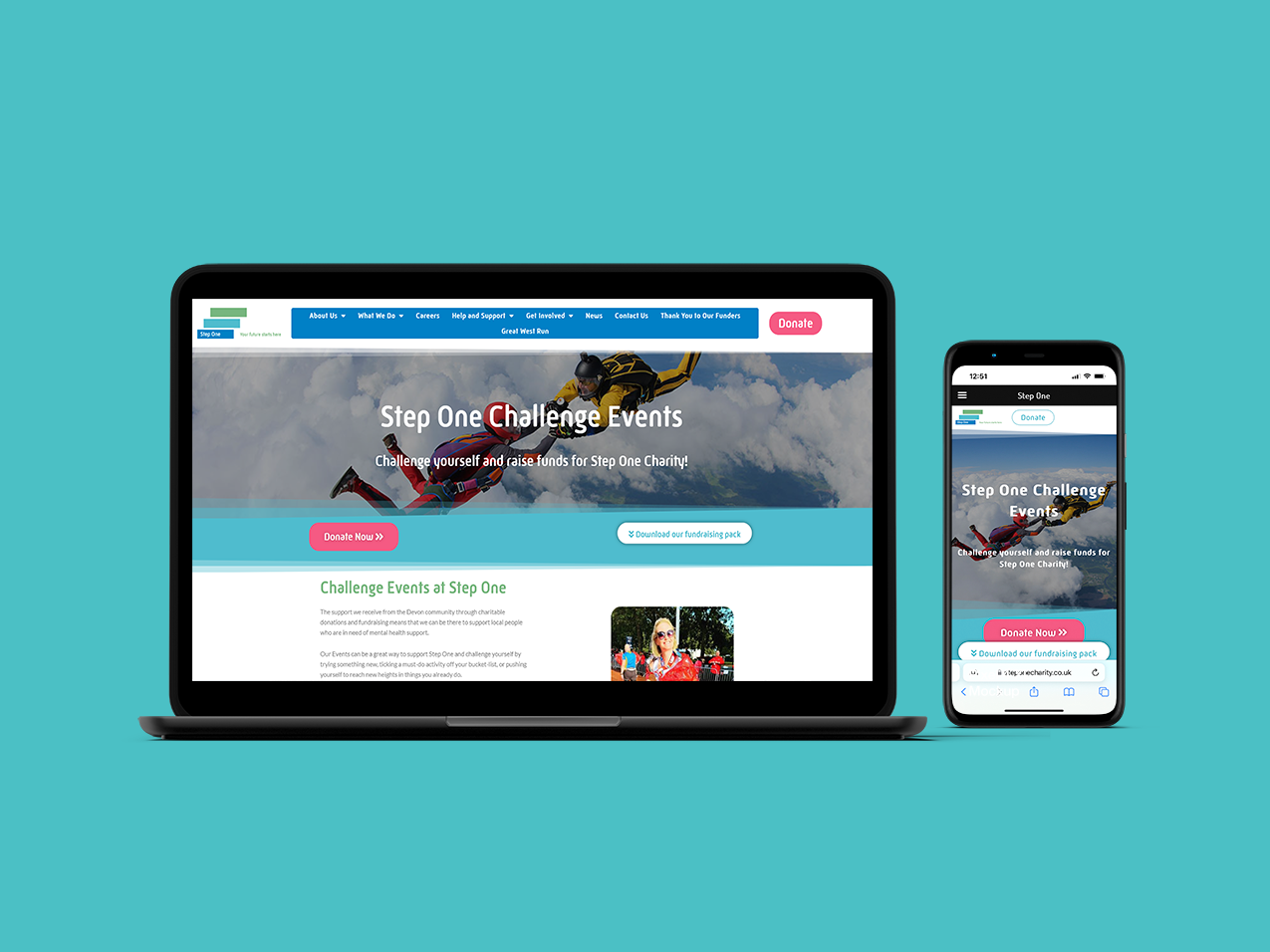
Using Web Content Accessibility Guidelines, I created a colour palette and accessible content for the web pages using Adobe XD. I then undertook some internal and external user testing by developing my designs into prototypes using XD. Confident from the results of the testing I then built the new web pages using Elementor Pro. Unfortunately, I no longer have access to the XD files, but the resulting web content is still available to view.



next steps
I no longer work for SOC, but if I were able to improve the ux content, particularly in relation to accessibility, I would address the issue of text over images.